echo "<script>alert('Gagal di tambahkan!');history.go(-1);</script>";
Setelah menambah data biasanya akan
tampil sebuah popup pesan yang menandakan bahwa penginputan berhasil,
atau juga saat menghapus data akan muncul popup yang berisi sebuah data
berhasil dihapus atau juga sebuah data gagal dihapus.
Hal seperti ini lazim di gunakan semua programmer agar user mengetahui
bahwa dia telah melakukan tindakan apa dan apa saja yang sudah diproses
oleh program tersebut.
Disini kita akan Belajar Membuat Laporan di PHP yang tentu akan sangat berguna untuk proses developt website php kita nanti. Point yang ada di Belajar Membuat Laporan di PHP adalah sebagai berikut.
Proses ini meneruskan dari artikel sebelumnya silahkan baca pada PHP di menu Category.
Setelah Anda membuat sebuah file tersebut sekarang kita coba membuat Laporan di PHP ini. Saya mencoba membuat file dengan
$dbhost = 'localhost';
$dbuser = 'root';
$dbpassword = '';
$dbname = 'pemulabelajar';
$koneksi = mysql_connect($dbhost,$dbuser,$dbpassword);
mysql_select_db($dbname,$koneksi);
if (isset($_POST['kirim'])) {
$namasiswa = $_POST['nama'];
$kelassiswa = $_POST['kelas'];
$sql = "INSERT INTO `siswa`(`nama`, `kelas`) VALUES ('$namasiswa','$kelassiswa')";
$tambahdata = mysql_query($sql);
if(!$tambahdata ){
echo "<script>alert('Gagal di tambahkan!');history.go(-1);</script>";
} else{
echo "<script>alert('Data berhasil di tambahkan!');history.go(-1);</script>";
}
}
mysql_close($koneksi);
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Tambah data siswa - Study-newbie.blogspot.com</title>
</head>
<body>
<h3>Menambahkan Siswa di Sekolah PemulaBelajar</h3>
<form method="post">
<p>Nama Siswa :</p>
<input name="nama" type="text" />
<p>Kelas Siswa :</p>
<input name="kelas" type="text" />
<p><button type="submit" name="kirim">Simpan</button></p>
</form>
</body>
</html>
Anda hanya perlu menambahkan JavaScript yang berwarna merah tersebut untuk bisa menampilkan popup pesan di PHP. Dan jika anda berhasil menambahkan data maka pesan akan muncul, lihat gambar :
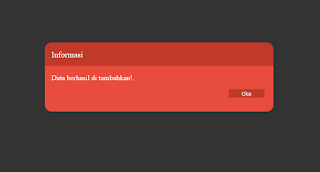
Biasanya pesan akan berwarna seperti itu saja, beda halnya jika kita dapat mndesainnya seperti css. Akan tetapi itu akan tetap saja bisa menjadi sebuah pesan yang menandakan bahwa data berhasil di tambahkan.
Tetap masih menggunakan file dari artikel sebelumnya yaitu Belajar Menambahkan Data di PHP, karena anda sudah mengerti dengan Membuat Laporan dengan Javascript di PHP di point sebelumnya yang menggunakan JS (baca: Javascript) sekarang kita menggunakan CSS. Copy dan paste kode berikut :
$dbhost = 'localhost';
$dbuser = 'root';
$dbpassword = '';
$dbname = 'pemulabelajar';
$koneksi = mysql_connect($dbhost,$dbuser,$dbpassword);
mysql_select_db($dbname,$koneksi);
if (isset($_POST['kirim'])) {
$namasiswa = $_POST['nama'];
$kelassiswa = $_POST['kelas'];
$sql = "INSERT INTO `siswa`(`nama`, `kelas`) VALUES ('$namasiswa','$kelassiswa')";
$tambahdata = mysql_query($sql);
if(!$tambahdata ){
echo '<div id="tampil_modal">
<div id="modal">
<div id="modal_atas">Informasi</div>
<p>Gagal di tambahkan!.</p>
<a href="index.php"><button id="oke">Oke</button></a>
</div></div>';
} else{
echo '<div id="tampil_modal">
<div id="modal">
<div id="modal_atas">Informasi</div>
<p>Data berhasil di tambahkan!.</p>
<a href="index.php"><button id="oke">Oke</button></a>
</div></div>';
}
}
mysql_close($koneksi);
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Tambah data siswa - Study-newbie.blogspot.com</title>
<style type="text/css">
#tampil_modal {
padding-top: 10em;
background-color: rgba(0,0,0,0.8);
position: fixed;
top: 0;
bottom: 0;
left: 0;
right: 0;
z-index: 10;
display: block;
}
#modal{
padding: 15px;
font-size: 16px;
background: #e74c3c;
color: #fff;
width: 480px;
border-radius: 15px;
margin: 0 auto;
margin-bottom: 20px;
padding-bottom: 50px;
z-index: 9;
}
#modal_atas{
width: 100%;
background:#c0392b;
padding: 15px;
margin-left: -15px;
font-size: 18px;
margin-top: -15px;
border-top-left-radius: 15px;
border-top-right-radius: 15px;
}
#oke {
background:#c0392b;
border:none;
float:right;
width:80px;
height:auto;
color: #fff;
margin-right: 5px;
cursor: pointer;
}
</style>
</head>
<body>
<h3>Menambahkan Siswa di Sekolah PemulaBelajar</h3>
<form method="post">
<p>Nama Siswa :</p>
<input name="nama" type="text" />
<p>Kelas Siswa :</p>
<input name="kelas" type="text" />
<p><button type="submit" name="kirim">Simpan</button></p>
</form>
<a href="lihat.php">Lihat Data</a>
</body>
</html>
Dari script di atas anda dapat melihat bahwa menggunakan css akan menambah panjang coding PHP anda, tetapi cara itu bisa di akali dengan memisahnya dengan script utama lihat Belajar Membuat Desain di Website
Back to topic, disana sudah saya tandakan tulisan yang berwarna biru menandakan CSS yang kita pakai untuk Membuat Popup Pesan di PHP dan tulisan yang berwarna merah adalah script yang akan membuat Popup Pesan di PHP tersebut. Dan hasilnya akan nampak seperti ini, dan lebih fress dari javascript di atas.
Disini kita akan Belajar Membuat Laporan di PHP yang tentu akan sangat berguna untuk proses developt website php kita nanti. Point yang ada di Belajar Membuat Laporan di PHP adalah sebagai berikut.
- Membuat Laporan dengan JavaScript
- Membuat Laporan dengan Css
Proses ini meneruskan dari artikel sebelumnya silahkan baca pada PHP di menu Category.
1. Membuat Laporan dengan Javascript di PHP
Buatlah sebuah file terserah Anda bisa memberi nama apa saja yang penting format akhirnya adalah *.php karena disini kita Belajar Membuat Laporan di PHP tentu harus menggunakan ekstensi *.php.Setelah Anda membuat sebuah file tersebut sekarang kita coba membuat Laporan di PHP ini. Saya mencoba membuat file dengan
input_data.php dan difile tersebut saya akan membuat laporan jika data berhasil di inputkan. Proses ini sama seperti artikel Belajar Menambahkan Data di PHP sebelumnya
tetapi kita memberikan sebuah Popup di laporannya bukan sebuah teks
biasa. Ambil script berikut dan coba di file yang baru saja anda buat.
Popup Javascript di PHP
$dbhost = 'localhost';
$dbuser = 'root';
$dbpassword = '';
$dbname = 'pemulabelajar';
$koneksi = mysql_connect($dbhost,$dbuser,$dbpassword);
mysql_select_db($dbname,$koneksi);
if (isset($_POST['kirim'])) {
$namasiswa = $_POST['nama'];
$kelassiswa = $_POST['kelas'];
$sql = "INSERT INTO `siswa`(`nama`, `kelas`) VALUES ('$namasiswa','$kelassiswa')";
$tambahdata = mysql_query($sql);
if(!$tambahdata ){
echo "<script>alert('Gagal di tambahkan!');history.go(-1);</script>";
} else{
echo "<script>alert('Data berhasil di tambahkan!');history.go(-1);</script>";
}
}
mysql_close($koneksi);
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Tambah data siswa - Study-newbie.blogspot.com</title>
</head>
<body>
<h3>Menambahkan Siswa di Sekolah PemulaBelajar</h3>
<form method="post">
<p>Nama Siswa :</p>
<input name="nama" type="text" />
<p>Kelas Siswa :</p>
<input name="kelas" type="text" />
<p><button type="submit" name="kirim">Simpan</button></p>
</form>
</body>
</html>
Anda hanya perlu menambahkan JavaScript yang berwarna merah tersebut untuk bisa menampilkan popup pesan di PHP. Dan jika anda berhasil menambahkan data maka pesan akan muncul, lihat gambar :
Biasanya pesan akan berwarna seperti itu saja, beda halnya jika kita dapat mndesainnya seperti css. Akan tetapi itu akan tetap saja bisa menjadi sebuah pesan yang menandakan bahwa data berhasil di tambahkan.
2. Membuat Laporan dengan CSS di PHP
Membuat popup pesan dengan css agak sedikit rumit tapi hasilnya pun tidak mengecewakan, lebih fress dan enak di lihat mata tidak itu-itu saja. Karena kita dapat mengaturnya sedemikian rupa agar menjadi user friendly bahasa kerennya.Tetap masih menggunakan file dari artikel sebelumnya yaitu Belajar Menambahkan Data di PHP, karena anda sudah mengerti dengan Membuat Laporan dengan Javascript di PHP di point sebelumnya yang menggunakan JS (baca: Javascript) sekarang kita menggunakan CSS. Copy dan paste kode berikut :
Popup CSS di PHP
$dbhost = 'localhost';
$dbuser = 'root';
$dbpassword = '';
$dbname = 'pemulabelajar';
$koneksi = mysql_connect($dbhost,$dbuser,$dbpassword);
mysql_select_db($dbname,$koneksi);
if (isset($_POST['kirim'])) {
$namasiswa = $_POST['nama'];
$kelassiswa = $_POST['kelas'];
$sql = "INSERT INTO `siswa`(`nama`, `kelas`) VALUES ('$namasiswa','$kelassiswa')";
$tambahdata = mysql_query($sql);
if(!$tambahdata ){
echo '<div id="tampil_modal">
<div id="modal">
<div id="modal_atas">Informasi</div>
<p>Gagal di tambahkan!.</p>
<a href="index.php"><button id="oke">Oke</button></a>
</div></div>';
} else{
echo '<div id="tampil_modal">
<div id="modal">
<div id="modal_atas">Informasi</div>
<p>Data berhasil di tambahkan!.</p>
<a href="index.php"><button id="oke">Oke</button></a>
</div></div>';
}
}
mysql_close($koneksi);
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Tambah data siswa - Study-newbie.blogspot.com</title>
<style type="text/css">
#tampil_modal {
padding-top: 10em;
background-color: rgba(0,0,0,0.8);
position: fixed;
top: 0;
bottom: 0;
left: 0;
right: 0;
z-index: 10;
display: block;
}
#modal{
padding: 15px;
font-size: 16px;
background: #e74c3c;
color: #fff;
width: 480px;
border-radius: 15px;
margin: 0 auto;
margin-bottom: 20px;
padding-bottom: 50px;
z-index: 9;
}
#modal_atas{
width: 100%;
background:#c0392b;
padding: 15px;
margin-left: -15px;
font-size: 18px;
margin-top: -15px;
border-top-left-radius: 15px;
border-top-right-radius: 15px;
}
#oke {
background:#c0392b;
border:none;
float:right;
width:80px;
height:auto;
color: #fff;
margin-right: 5px;
cursor: pointer;
}
</style>
</head>
<body>
<h3>Menambahkan Siswa di Sekolah PemulaBelajar</h3>
<form method="post">
<p>Nama Siswa :</p>
<input name="nama" type="text" />
<p>Kelas Siswa :</p>
<input name="kelas" type="text" />
<p><button type="submit" name="kirim">Simpan</button></p>
</form>
<a href="lihat.php">Lihat Data</a>
</body>
</html>
Back to topic, disana sudah saya tandakan tulisan yang berwarna biru menandakan CSS yang kita pakai untuk Membuat Popup Pesan di PHP dan tulisan yang berwarna merah adalah script yang akan membuat Popup Pesan di PHP tersebut. Dan hasilnya akan nampak seperti ini, dan lebih fress dari javascript di atas.
Semoga Artikel Membuat Popup Pesan di PHP Sederhana ini dapat membantu anda mengembangkan website PHP. Semoga bermanfaat dan Terima Kasih. Salam :)


makasih banyak gaan T_____T :'>
ReplyDelete